This Week's IDEA
Adopting the USWDS, One Step at a Time
“ Learning is never cumulative, it is a movement of knowing which has no beginning and no end. ”— Bruce Lee
Last week, General Services Administration (GSA) officially released the ‘website standards’ referenced in Section 3(e) of 21st Century IDEA.
Specifically, the website standards say agencies should use the U.S. Web Design System (USWDS):
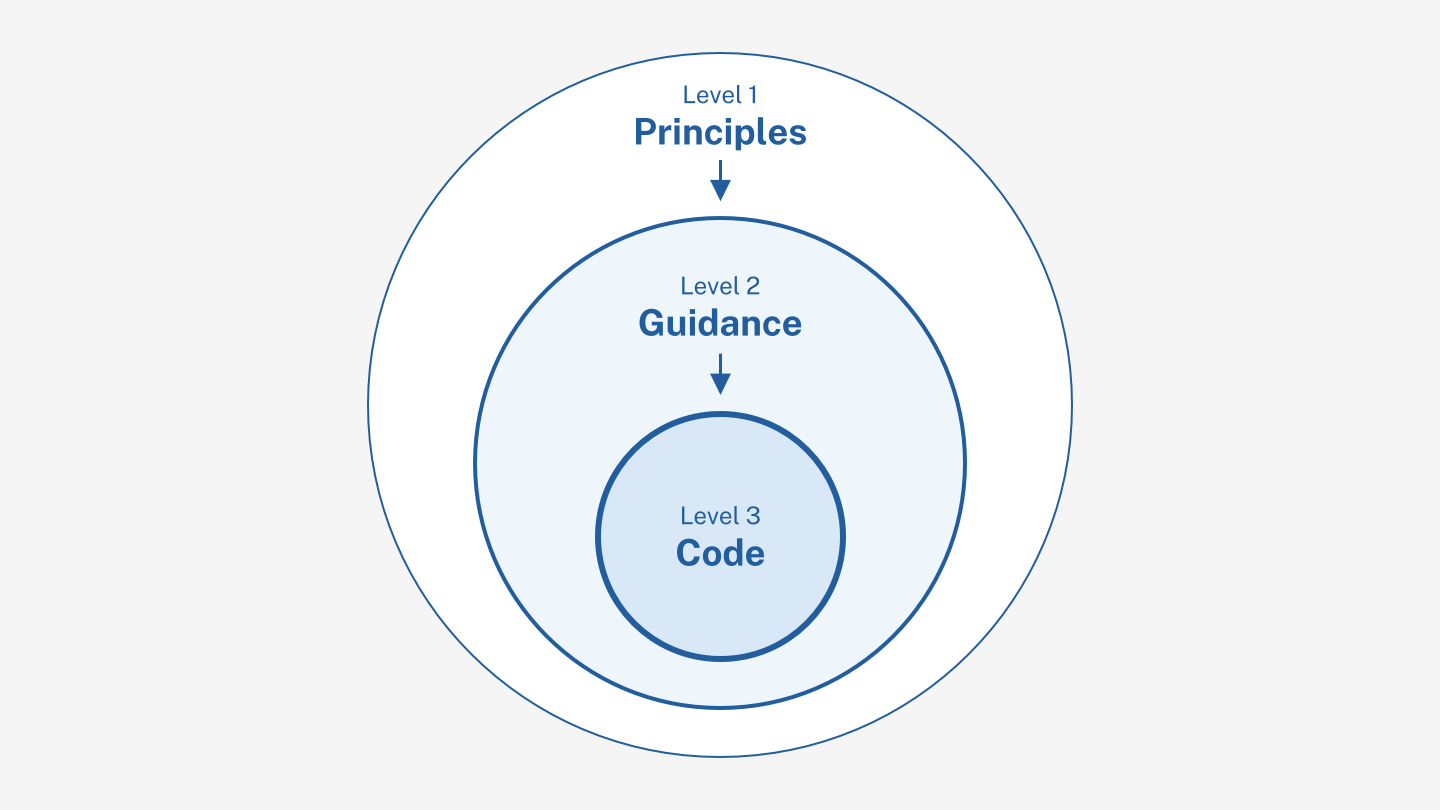
Agencies should use the USWDS maturity model to deliver a great digital experience:
- Integrate design principles.
- Follow user experience guidance.
- Use USWDS code.
Agencies should use the maturity model to adopt USWDS incrementally, and prioritize implementation to align with the priorities identified in their modernization plans and the Act’s reports.
In short, agencies will need to incrementally implement USWDS principles, guidance, and code.
Note
Three important things that you should understand about adopting USWDS:
- You don’t need to adopt the design system all at once. In fact, we encourage you to adopt the design system incrementally, and adapt it to meet your agency’s mission and user needs.
- You don’t need to add any special code to your website to get started. In fact, we encourage you to start with the principles and guidance.
- You don’t need to do a full-scale site redesign to start incorporating USWDS code and components. In fact, we encourage you to start with something smaller like color tokens or the gov banner.
A Quick Intro to Design Systems

USWDS is a library of principles, guidance, and code to help government teams design and build fast, accessible, mobile-friendly government websites backed by user research and modern best practices.
USWDS initially launched in late 2015 as a collaborative effort between GSA and the US Digital Service. Today, it’s in its second major version and is suitable for anything from fast prototypes to national-scale, production-ready websites.
Design systems help coordinate design at scale, across multiple teams, multiple products, and multiple locations. They are a relatively new, but proven, tool in the world of design, used by everyone from governments to large commercial enterprises.
A design system like USWDS provides:
- Shared principles (or goals), guidance, and code
- Common stylistic palettes and functionality
- Templates and layout choices
- Shared solutions and community
- A common shared design language
- A reliable, free, open source project

The Rules of the Game, not the Outcome
Using a design system like USWDS is like following the rules of baseball. No two games are exactly the same, but they’re all recognizably baseball.
Similarly, sites that use the design system follow similar rules to achieve different and unique outcomes. Each site can adapt to the mission, context and user needs specific to the agency or project, while promoting greater continuity of experience across the federal government.
Supporting Teams and Users
USWDS empowers teams to work effectively and efficiently, focusing on their mission, and on high-value problems, not on foundational stuff like the border radius of buttons or how to build a responsive navigation.
It ships with Section 508 accessibility and the mobile friendliness required by the Connected Government Act built into its principles, guidance, and code. This provides teams with a head start, so they just need to test their site is accessible and mobile-friendly versus starting from scratch.
Finally, USWDS is built to support a modern, iterative, and agile style of working. It’s built to adapt to user needs, and to encourage rapid development and incremental adoption. In total, it’s built to:
- Encourage modular, iterative, user-centered design
- Promote accessibility and mobile friendliness
- Develop a consistent design language
- Support designing with flexibility and coherence
- Lead with dependable guidance
- Allow teams to prototype and build quickly
- Establish a reliable foundation for growth
What does it mean to use the U.S. Web Design System?
Agencies don’t need to use the U.S. Website Design System all at once. In fact, the USWDS has been designed to allow teams to adopt it incrementally and adapt it as they adopt it. This philosophy is outlined in the USWDS Maturity Model.

An illustration showing the three levels of progression through the USWDS maturity model.
The maturity model acts as a guide to help teams incrementally adopt the USWDS and continuously improve their website (and not attempt to do it all at once, which is not advised. Really.)
“A maturity model is a tool that helps people assess the current effectiveness of a person or group and supports figuring out what capabilities they need to acquire next in order to improve their performance.” — Martin Fowler on maturity models
Engaging with the USWDS maturity model at each maturity level is what it means to adopt the design system.
Here is a short breakdown of all three levels:
1. Start by understanding and integrating the principles
The “why”
USWDS Design Principles support and reflect the important guidance codified in 21st Century IDEA, and are intended to help government teams align on common goals and better use the design system—to be a guiding light for design and implementation decisions.
What can you do right away?
One thing you and your team can do right away is to evaluate the decisions you’re making as you work on your website, and list how you’re incorporating the principles into your work.
Here are a few activities you could use get started:
Activity
- Read over the design principles with your team.
- Note which ones resonate most with your team and why.
- List the decisions you’ve recently made, and actions you and your team are - already doing that fall under one or more of the design principles.
Activity
- List all of the recent edits (content + functionality) you and your team have made to your website in the last 3 months.
- For each edit made, note the actions you took that directly apply to one or more of the design principles.
- Make a list of actions you and your team can start doing to incorporate one or more of the design principles into your decision-making workflow.
2. Follow the guidance
The “how”
Even before adding any USWDS code to your site, you can begin to adopt its user experience guidance on your existing site (like this usability guidance for how search fields should be implemented).
Here is an activity you could use get started:
Activity
- Identify USWDS components that your website uses.
- Check to see if your site’s components follow the USWDS usability and accessibility guidance.
- Add any instances where the component does not follow the guidance to an action plan.
3. Use the USWDS code on your site
The “what”
You do not need to do a full-site redesign to start incorporating USWDS code and components on your site.
USWDS code has been built to complement, not conflict with, your site’s existing HTML, CSS, and JavaScript. Once you include USWDS code on your site, you can begin incorporating design tokens into your site design (like colors, typography, responsive layouts) or replace small parts of your site with one of the existing components (like the gov banner or header.)

This means you can start small and get some quick wins. You also have time to plan. There isn’t a large, looming upfront cost to use USWDS. You can:
- Set and align maturity goals with your budget cycles
- Build the requirements for the website standards into your contracts
- Focus on the highest-traffic and -impact websites in alignment with 21st Century IDEA and the customer experience CAP goal
- Use the maturity model to support and defend your existing modernization plans
Assessing Maturity and Prioritizing Next Steps
As Martin Fowler points out, “the true outcome of a maturity model assessment isn’t what level you are but the list of things you need to work on to improve.”
“Working with a maturity model begins with assessment, determining which level the subject is currently performing in. Once you’ve carried out an assessment to determine your level, then you use the level above your own to prioritize what capabilities you need to learn next. This prioritization of learning is really the big benefit of using a maturity model. It’s founded on the notion that if you are at level 2 in something, it’s much more important to learn the things at level 3 than level 4. The model thus acts as a guide to what to learn, putting some structure on what otherwise would be a more complex process.”
We are currently developing maturity assessment resources that teams can use to measure their design system maturity, and better understand where they can start to make incremental improvements. We’ll regularly update these resources release updates to the community.
Join the USWDS community to learn about the updates and connect with others in government who are using USWDS.



