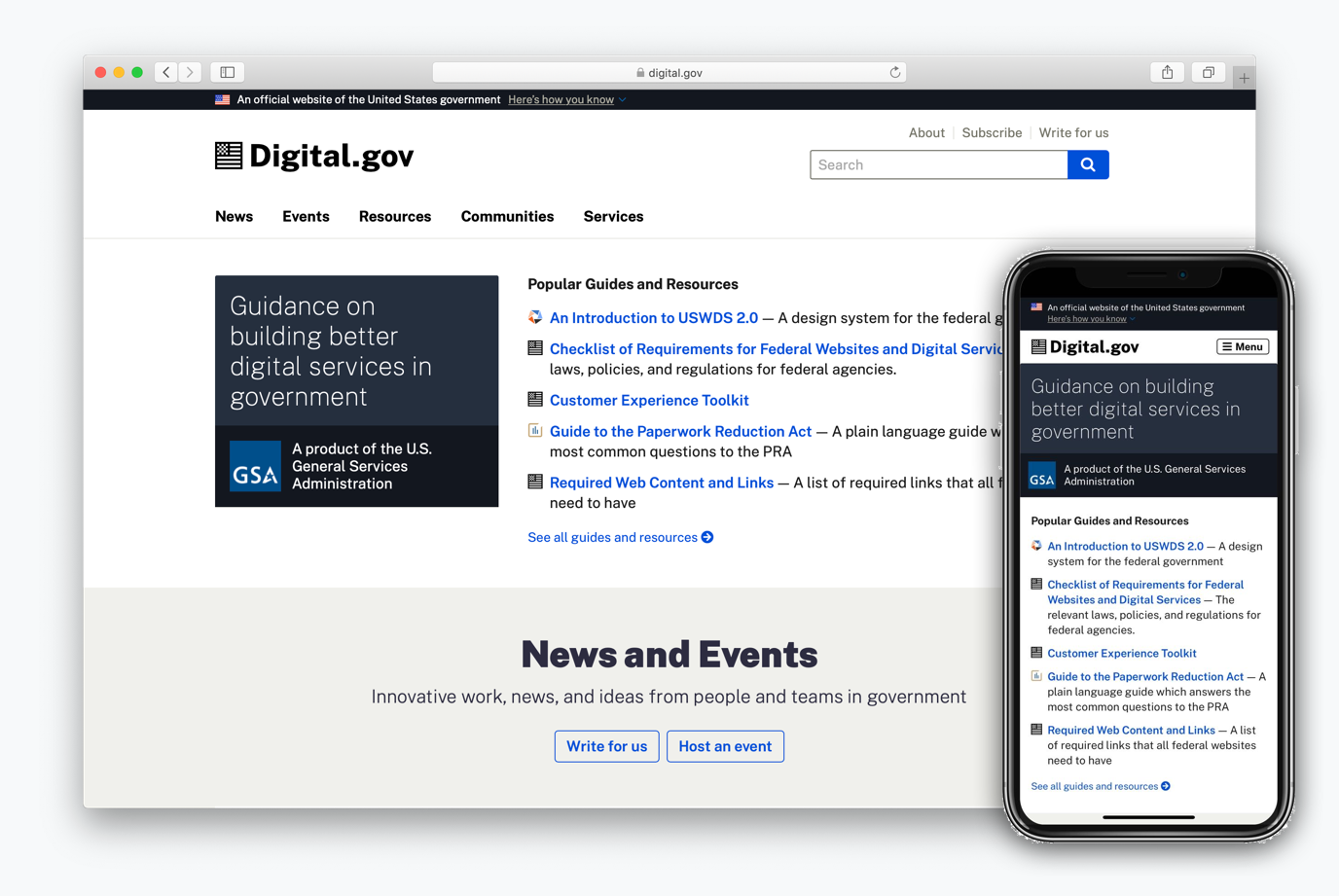
Welcome to the NEW Digital.gov
For over a decade, Digital.gov has provided guidance, training, and community support to the people who are responsible for delivering digital services in government. Essentially, it is a place where people can find examples of problems being solved in government, and get links to the tools and resources they need.
Through collaboration in our communities of practice, Digital.gov is a window into the people who work in technology in government and the challenges they face making digital services stronger and more effective.

What’s New?
Our new site is built to be an example for meeting the goals in the 21st Century Integrated Digital Experience Act (21st Century IDEA) and the previous other federal digital policies that have come before it.
We’ve followed many of the U.S. Web Design System (USWDS) design principles in building out our new site:
- Start with real user needs — We used human-centered design methods to inform our product decisions (like qualitative user research), and gathered feedback from real users. We also continually test our assumptions with small experiments.
- Earn trust —We recognize that trust has to be earned every time. We are including all required links and content on our site, clearly identifying as a government site, building with modern best practices, and using https.
- Embrace accessibility — Accessibility affects everybody, and we built it into every decision. We’re continually working to conform to Section 508 requirements, use user experience best practices, and support a wide range of devices.
- Promote continuity — We started from shared solutions like USWDS and Federalist. We designed our site to clearly identify as a government site by including USWDS’s .gov banner, common colors and patterns, and built with modern best practices.
- Listen — We actively collect user feedback and web metrics. We use the Digital Analytics Program (DAP) and analyze the data to discover actionable insights. We make small, incremental changes to continuously improve our website by listening to readers and learning from what we hear.
More on the new USWDS maturity model »
Maturity is a Process
Have we reached 100% of our goals for Digital.gov in every way possible? Not yet, but this gets us enough of the way there. We’re ready to be able to start publishing guidance around 21st Century IDEA and have an open conversation around how Digital.gov can improve alongside other federal websites and digital services.
With these changes, the new Digital.gov will be a better platform for showcasing the guidance, products, and services that teams all across government are publishing.
- We’ve made it easier for readers to find guides and resources by topic.
- Made it easier for people to join a community of practice.
- Expanded our tools for hosting online trainings and events.
- Expanded our list of products and services.
- Topics also allow us to better measure reader interest across the site.
- Updated our identity to a more modern and versatile mark that can be used across a wide range of media and social platforms, in addition to making it more accessible.
Over the next few months, we’ll be talking more about what went into making the new Digital.gov, and using it and other sites as living examples of what it means to work toward meeting the requirements outlined in 21st Century IDEA. We also intend to be transparent with readers about where we need to improve (see our open GitHub issues).
Use What You Build
We didn’t start from scratch. We built and designed the site using many of the open-source tools and services that we develop for government here in the Technology Transformation Services (TTS).
Using services that make it possible to design, build, and iterate quickly are essential to modern web design and development, which is why Federalist and the U.S. Web Design System are such a great combination.
In addition, we are proudly using:
- Search.gov — A free, hosted search platform for federal websites.
- Cloud.gov — helps teams build, run, and authorize cloud-ready or legacy government systems quickly and cheaply.
- Federal CrowdSource Mobile Testing Program — Free mobile compatibility testing by feds, for feds.
- Digital Analytics Program (DAP) — A free analytics tool for measuring digital services in the federal government
- Section508.gov and PlainLanguage.gov resources
- API.data.gov — a free API management service for federal agencies
Send us your feedback
As with any big move, it takes a while to unbox all the things and adjust to new surroundings. So take some time, look around, and send us feedback. We’re pushing changes and fixes to the site every day.
- Find a bug? Feel free to report it. (see our open GitHub issues)
- Have a content edit or suggestion? Tell us about it.
- Or send us an email to digitalgov@gsa.gov.

